表单列宽配置
概述
当默认表单项宽度配置不满足时,可以自定义配置宽度
- 有的字段 label 过长显示不完整,
- 不想要输入框控件太宽
- 当使用了每行多列表单项时, 独占一行的组件对齐问题
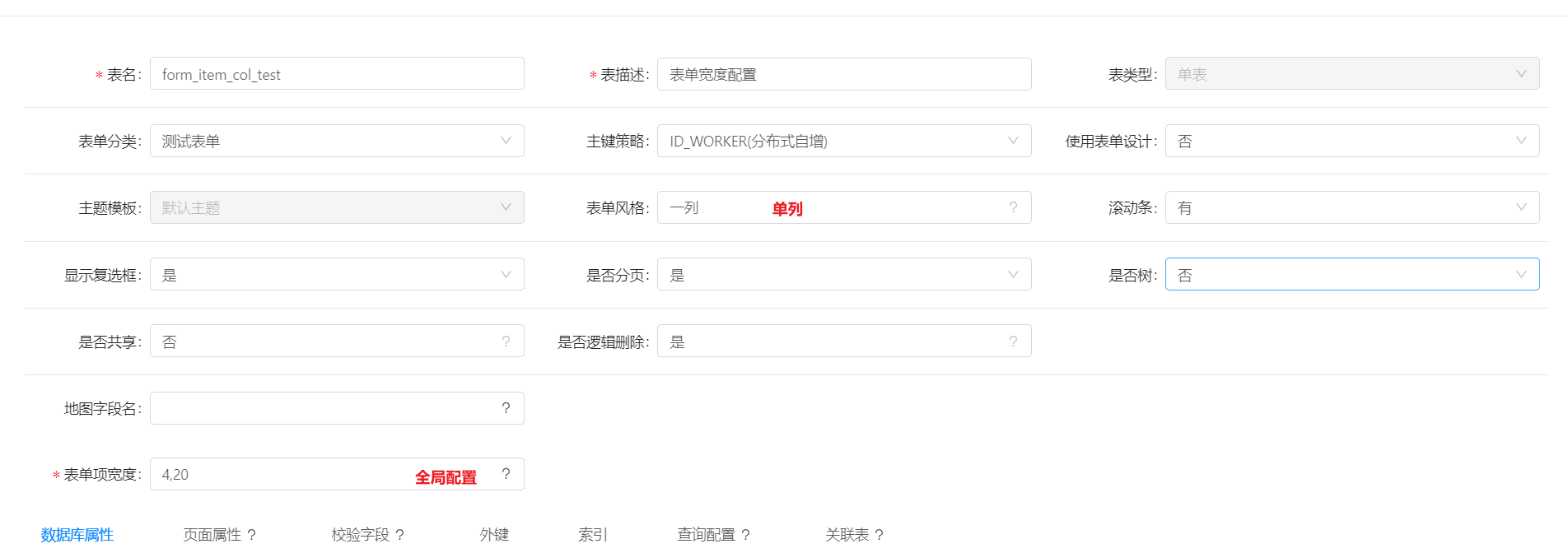
配置
必填,默认值 4,20,即 label:4,输入控件:20
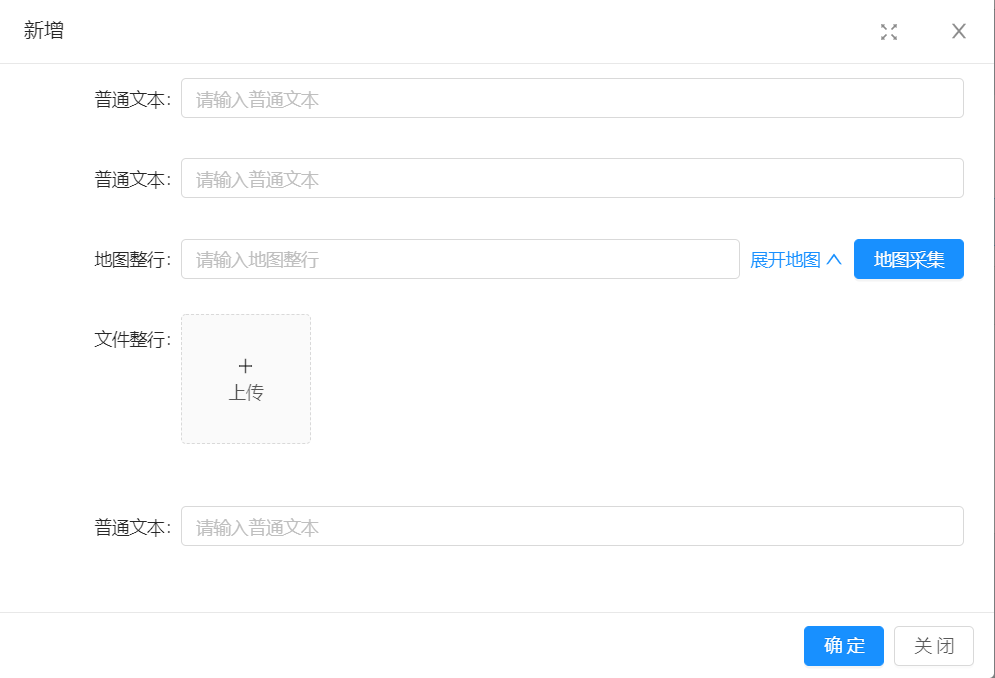
 默认配置效果
默认配置效果

整体表单项宽度
当字段的表单项宽度未配置时,使用这个值作为默认值
规则
- 表单项分为 label 和 输入控件
- label 宽度和输入控件宽度之间用逗号隔开
- 宽度之和最大不能超过 24
- 宽度配置只能使用整数,浮点数不生效
- 无论何时都独占一行的组件: 富文本,地图采集(点,面),多行文本,markdown,文件
- 当屏幕宽度小于 576px 时,所有表单项都独占一行
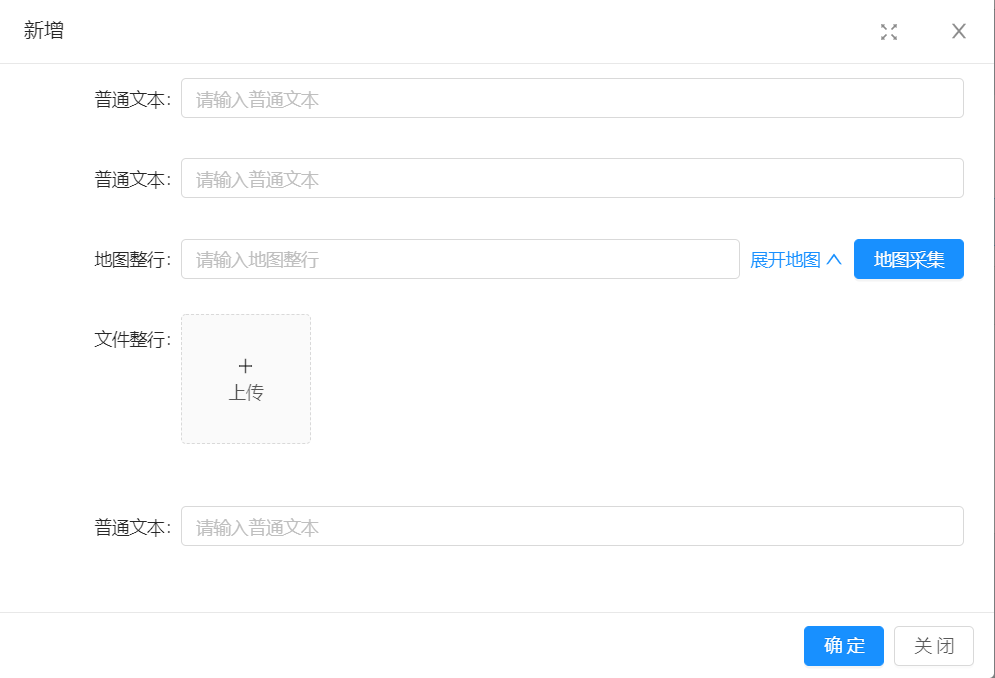
效果
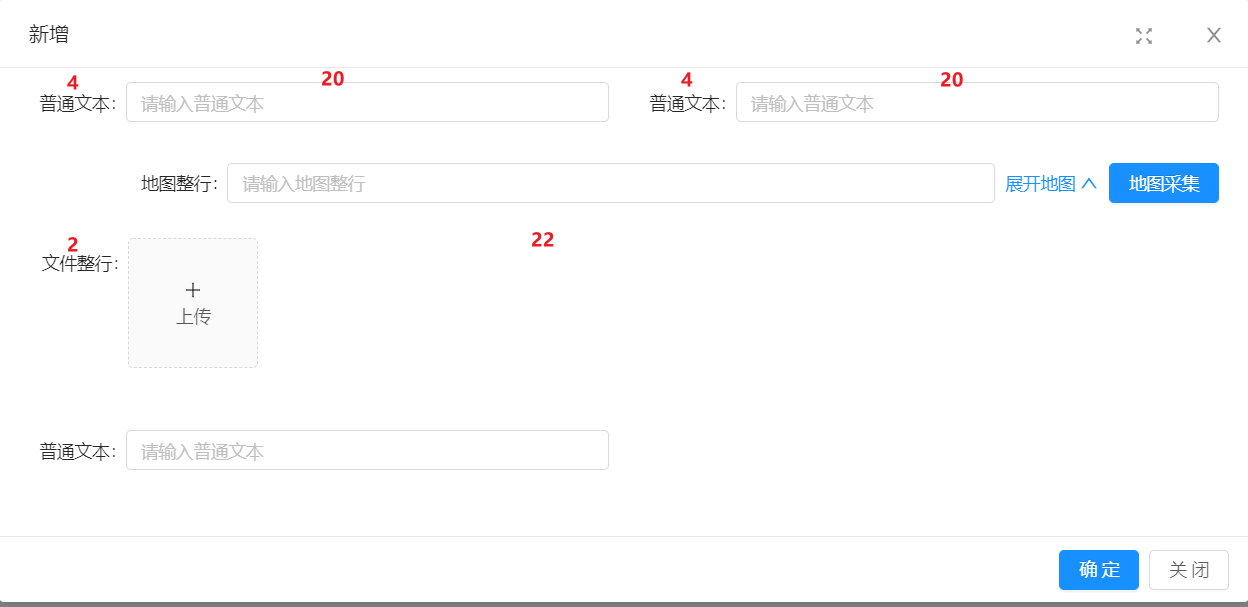
单列布局
-
全局配置 4,20

-
全局配置 4,20
-
文件组件配置 2,22

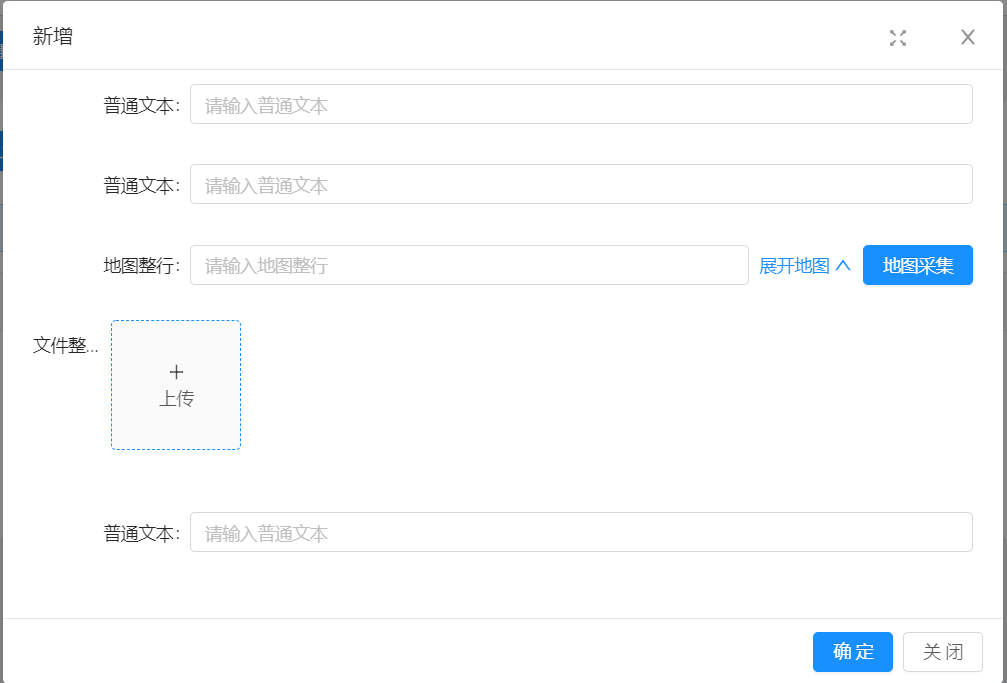
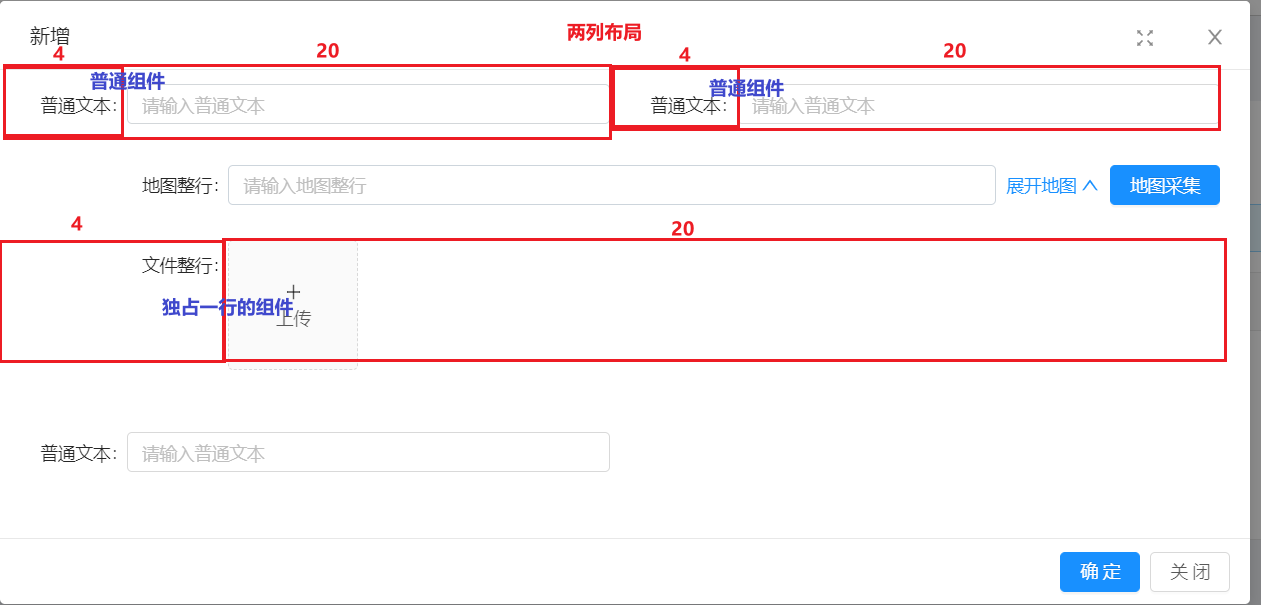
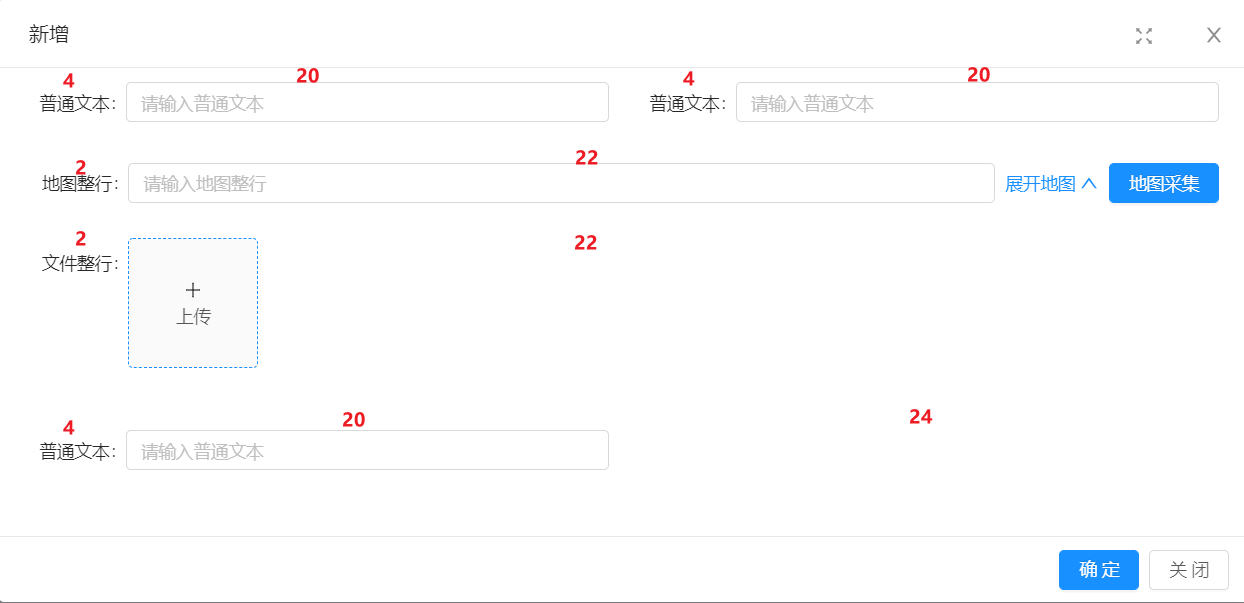
多列布局
以两列布局为例,多列布局开始,独占一行的组件宽度配置不能和其余组件一致,按照下面的配置方式,可以大致对齐
独占一行 label = 普通组件 label / 列数
-
两列布局为: 普通组件:4,20 独占一行组件:2,22
-
三列布局为: 普通组件:6,18 独占一行组件:2,22
-
四列布局为: 普通组件:8:16 独占一行组件:2,22
-
全局配置 4,20

-
全局配置 4,20
-
文件组件配置 2,22

-
全局配置 4,20
-
独占一行组件配置 2,22

感谢您的反馈。如果您有关于如何使用 KubeSphere 的具体问题,请在 Slack 上提问。如果您想报告问题或提出改进建议,请在 GitHub 存储库中打开问题。
页面内容






